Using pictures and videos in HTML Portlets
Pictures
Steps | Description |
|---|---|
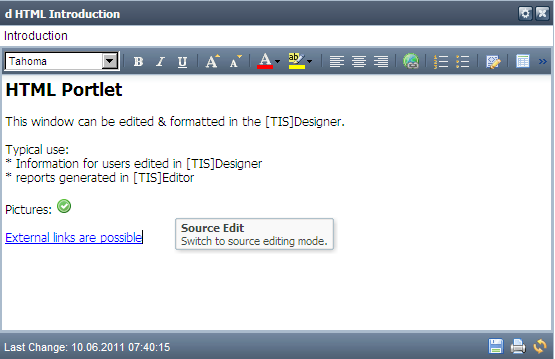
Referencing in HTML | You can refer to pictures in your HTML Portlet by placing the images on the server and referring to them via plain HTML. (The HTML mode of the editor can be switched by using the according button in the toolbar) |
Note | You can use existing icons by referring from HTML in the following way: |
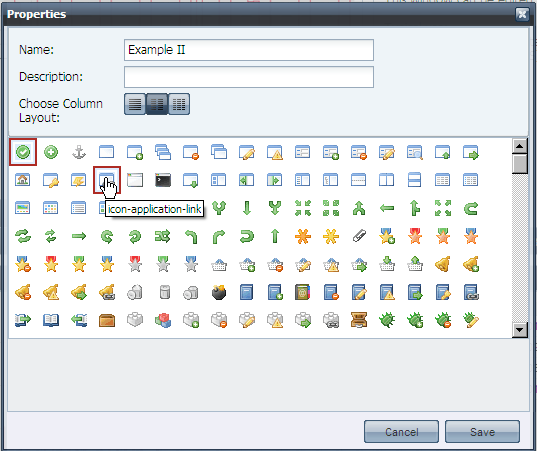
Existing pictures | To get an overview over existing icons the easiest way is to to go TIS Board, choose the properties of a page, and note the names of the icon you are interested in provided by tool tips: |
Videos
Steps | Description |
|---|---|
Embedded video | If you want to play a video in the portlet define the hyperlink in the HTML as follows: http://www.youtube.com/v/VIDEOID?version=3&loop=1&playlist=VIDEOID&autoplay=1&controls=0 |
Video in new tab | If you want to run the video in a new tab define the hyperlink as shown above. Afterwards switch to the Source Edit Mode and add define link to the video as follows: |