Conditional Formatting for Grids
Introduction
Element | Description |
|---|---|
Introduction | TIS Board supports the conditional formatting (e.g., application of color schemes, the use of symbols for specific values) of columns in a number of ways:
|
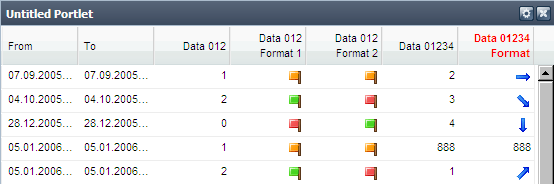
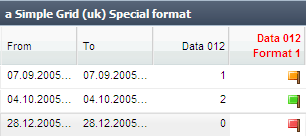
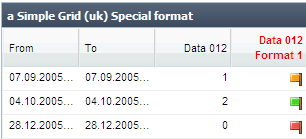
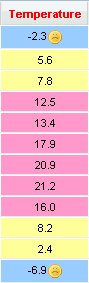
Example | The following example shows three standard color schemes:
|
Tips I |
|
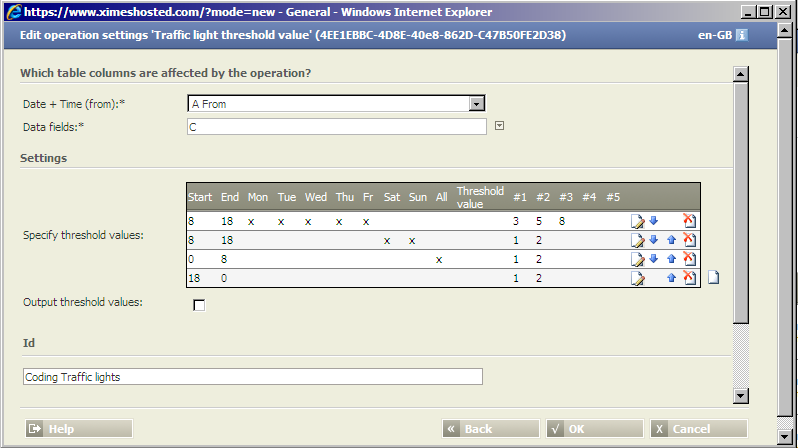
Tips II | The operator Traffic lights helps you to define threshold values depending on the time of day & the day of week with up to 5 thresholds. |
Steps to use the special formats
Steps | Description |
|---|---|
Prepare | In TIS Editor prepare the data. |
Select column | In the Portlet Designer select a column on the right hand side of the window: |
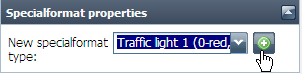
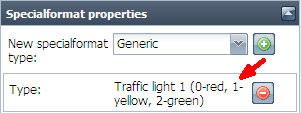
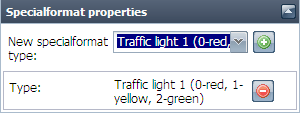
Select format | Select format:
|
Notes |
|
Standard special format types
Predefined special format types | Type | Element | Description |
|---|---|---|---|
 | Traffic light 1 |
| Results in a coding of 0 = red traffic light. |
Traffic light 2 |
| Results in a coding of 2 = red traffic light. | |
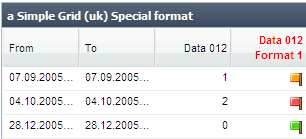
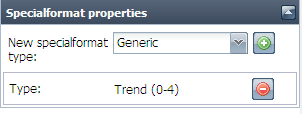
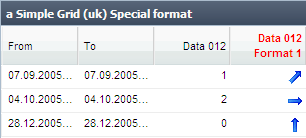
Trend (0-4) |
| Results in a coding trends (0 = strongest) | |
State (0-Error, 1-OK) |
|
| |
Hide zero values |
|
|
Generic special format types
Steps | Description |
|
|---|---|---|
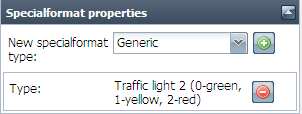
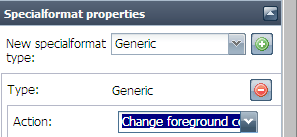
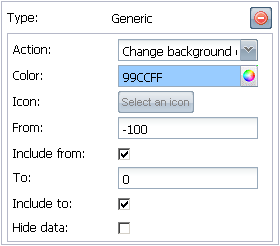
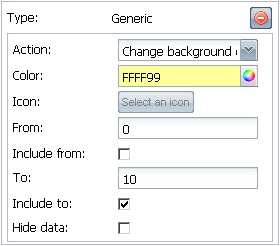
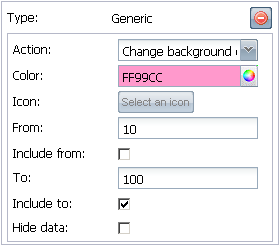
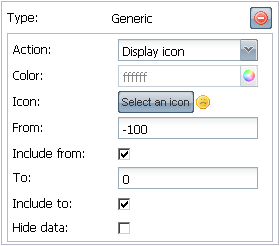
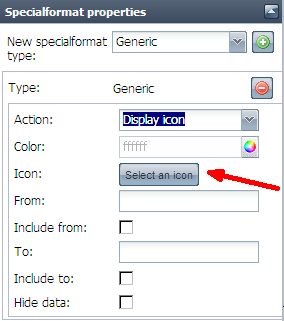
Select the action for a generic element | Select special format GENERIC and the |
|
Conditional color - Example | The following settings: | Produce: |
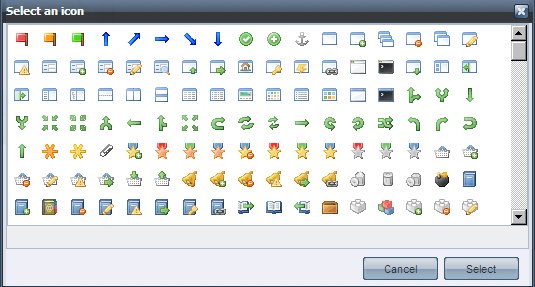
Conditional formatting selection of icon | You can choose from a large set of existing icons or upload your own icons (needs administrative rights). |
|
Generate Hyperlinks in Grid
Grids do not support HTML hyperlinks such as <a href="https://blabla.bla">Link</a>.
Note that this kind of markup works in the TIS Editor details view.
Steps | Description |
|---|---|
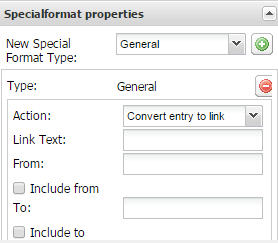
Add a new special format type | Click
|
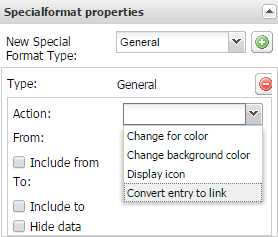
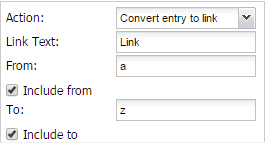
Select Action | Convert entry to link |
|
|
Link Text | text that is shown in the grid |
From / To | range of strings that will be converted to a link.
|
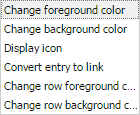
Change foreground or background color of a whole row
Steps | Description |
|---|---|
Select Action | New options
|