Quick View (Portlet)
Summary
Generates an overview on a Data Node from TIS Editor suitable for small screens, e.g., tablets or smart phones.
Example
Task | Actions |
|---|---|
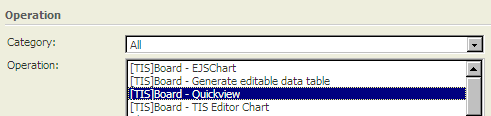
Prepare in TIS Editor Step 1 | Prepare the data in TIS Editor and add the operation @OpTISBoardQuickView |
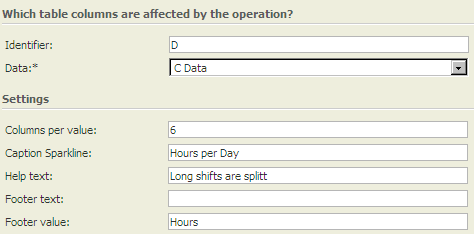
Prepare in TIS Editor Step 2 | This will allow you to select data and time and add texts. |
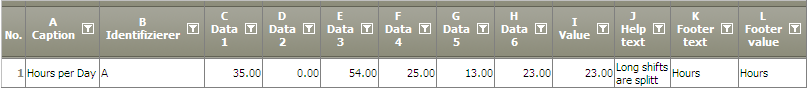
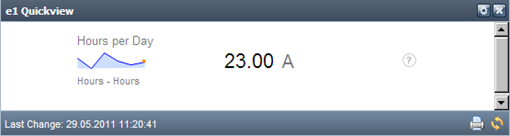
Prepare in TIS Editor Step 3 | You will get something like |
Prepare in TIS Editor Step 4 | Switch on the symbol for TIS Board connection in TIS Editor |
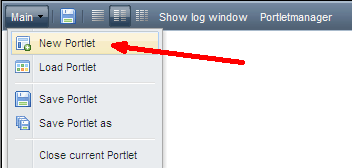
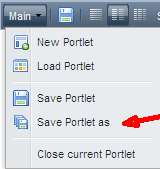
Create in Portlet Designer Step 1 | Select New Portlet |
Create in Portlet Designer Step 2 | Select the TIS Editor project, the data node, and select the type of Portlet (see Create a Portlet) |
Create in Portlet Designer Step 3 | Save Portlet |
Edit in Portlet Designer | See Description in Formatting and Working with Portlets The result is something like this:
|
SAVE & Close | Save the changes of this portlet and close it in Portlet Designer. |
TIPS | This portlet allows to show the development of many values on small screens (e.g. on a smartphone) |
Want to learn more?
Settings
Examples
Troubleshooting
Problem | Frequent Cause | Solutions |
|---|---|---|
... | ... |