Tile (Portlet)
Summary
This portlet allows to display text and to create links to other pages. It is not connected to any data node.
It is available as pre-configured portlet in the "Administration" folder.
Example
Step |
Description |
|---|---|
Place the Tile on the page |
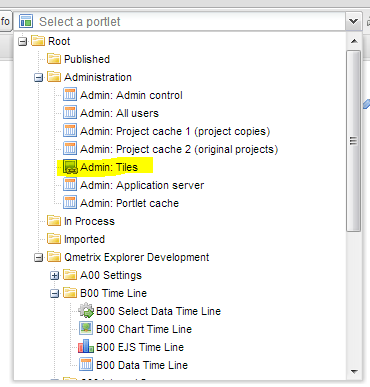
Go to "Select a Portlet", choose "Admin: Tiles" in the Administration folder and click "Add it!". |
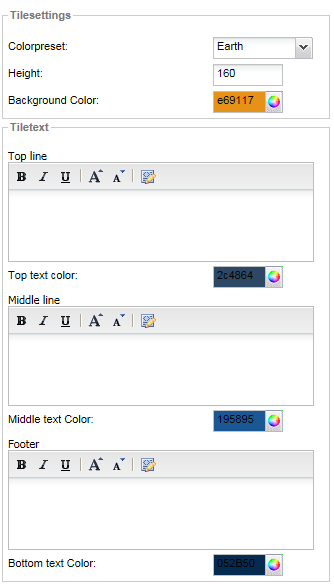
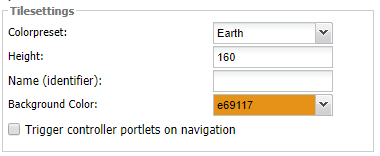
Format the Tile |
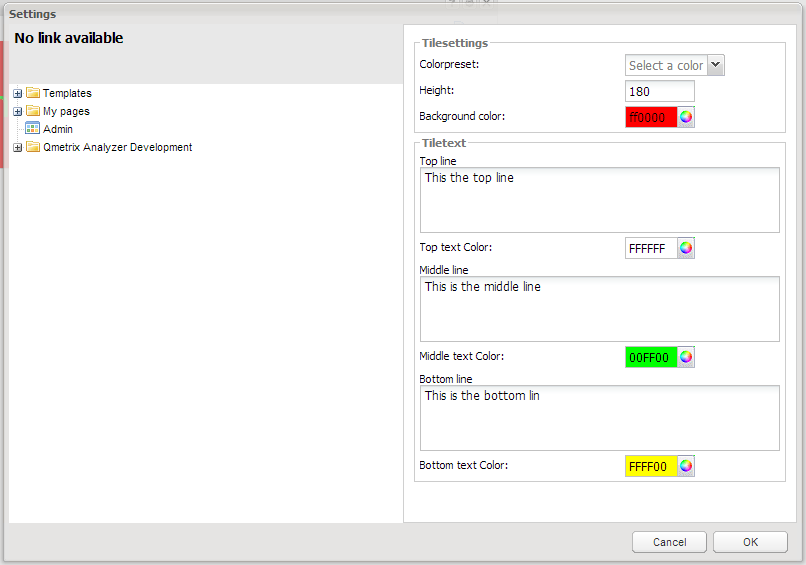
Click the editing button |
A simple Tile |
This is the tile we have designed in the step above. |
Creating links |
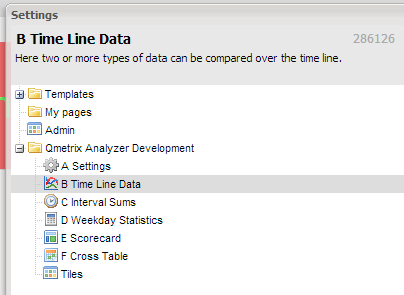
To place a link in the Tile choose a page in the Settings window on the left. |
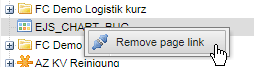
Remove link to page |
Right mouse button click for context menu and remove page link.
|
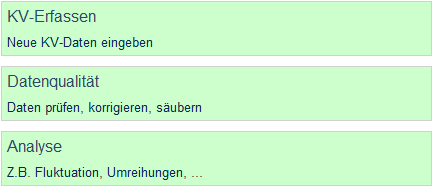
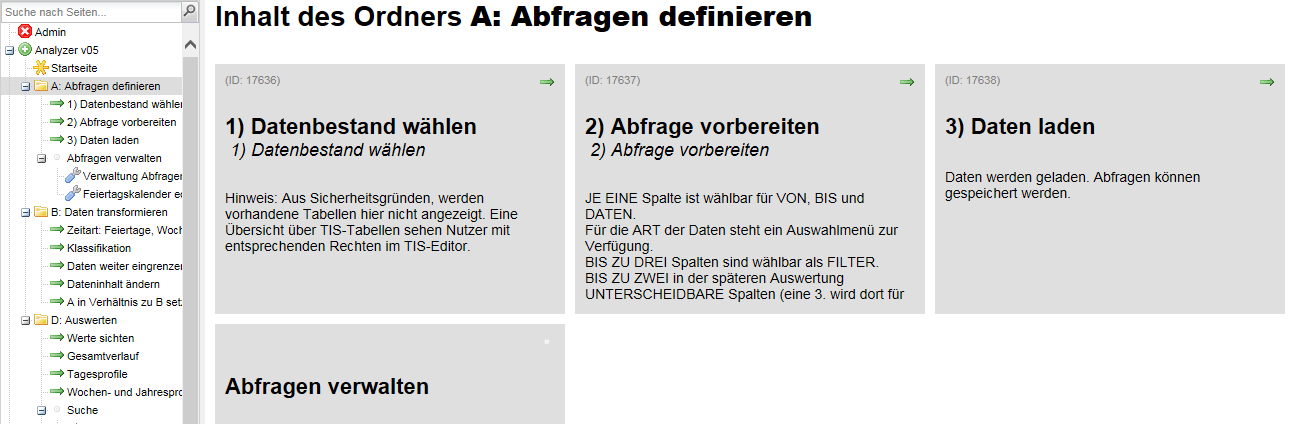
Example with several Tiles |
A good use of tiles is to provide an overview on the homepage. If you have several Tiles it can be helpful to use different colors and header tiles without links, like in the example below. |
Example Tiles design |
HTML can be usesd to design Tiles with different fonts, sizes and colors. |
Using HTML codes for symbols |
Symbols can be added to Tiles by using HTML codes. E.g. Do not use fonts that are only supported by some browsers, e.g. windings |
Using different font sizes |
Using just the top line and the bottom line with a suitable font size creates nice Tiles: |
Duplicating Tiles |
Tiles can be duplicated by using the "Duplicate Portlet" button in the editing mode. |
Default design |
The following is the default set of colors. |
Automatically created Tiles |
All folders automatically create Tiles for their pages and for their first level subfolders, e.g.:
When referring to first level subfolders: Titles correspond to titles of subfolders. |
Using special characters |
The easiest way is to use icons (<img>-Tag) NOTE: Oracle does not store Unicode, so it has to be repaired after each change. PostgreSQL does store Unicode. Make sure you know the database you use. If you work with Unicode http://xahlee.info/comp/unicode_arrows.html ⇦ ⇨ ⇧ ⇩ ⬄ ⇳ ⬀ ⬁ ⬂ ⬃ See for details: |
Trigger controller portlets |
If checked then all Controller (Portlet) are triggered before navigation to specified page.
|