Editable Grid (Portlet)
Summary
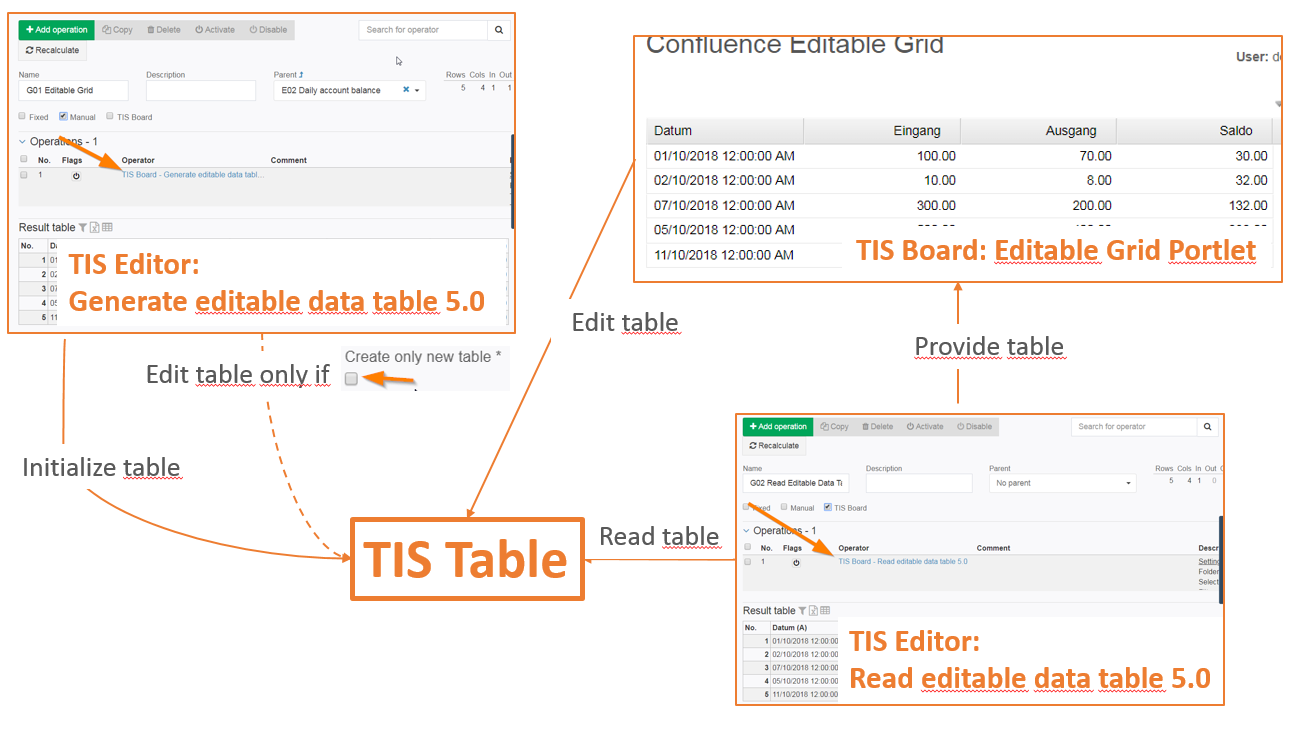
This portlet displays a grid with data from a TIS Table. It allows to edit the data in the TIS Table, e.g., to change values, to add or delete rows, or to change the order of the rows. Data can also be copied into the editable grid from Excel (see Paste contents from Excel).
The TIS Table is usually written by the TIS Board - Generate editable data table 5.0 operator in some data node.
This TIS Table is then read and the data provided to the TIS Board by the TIS Board - Editable Grid 7.0 operator. This operator must be in the last operation of a data node that is connected to TIS Board
The Editable Grid Portlet retrieves the data via this data node. It edits the TIS Table directly.
Conflicts can occur when the table is edited by both, a TIS Board - Generate editable data table 5.0 operation and by the Editable Grid. This can happen, when the node containing the operation is set to automatic recalculation. Then changes in an ancestor the node trigger the operation to overwrite data entered by the Editable Grid Portlet.
Also, the operation can be triggered by an event from TIS Board, e.g., in order to create a new TIS Table with some user's name on Logon.
The following can be done to avoid such conflicts.
- Set parameter "Create only new table" in TIS Board - Generate editable data table 5.0 operator to true. Then the operation will never overwrite if there already exists a table.
- Set the data node's recalculation modality to "Manual": Changes from the Editable Grid Portlet can only be overwritten manually.
- Set the data node's recalculation modality to "Fixed" No changes can be made from either TIS Editor or the Editable Grid (changes in the Grid will be lost).

Example
|
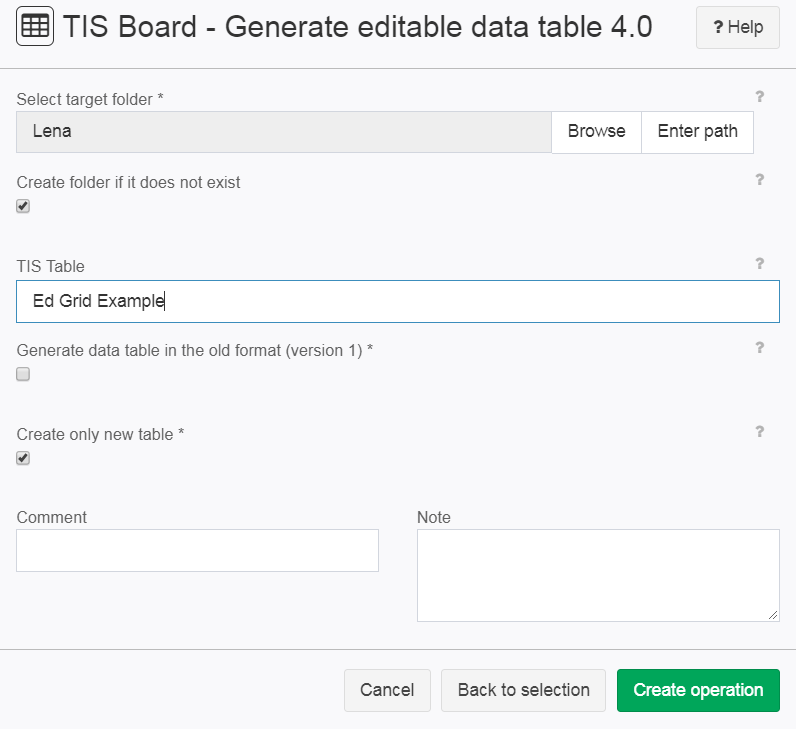
Prepare the initial table for the editable grid in a data node in the TIS Editor and write it to a TIS Table with the operator TIS Board - Generate editable data table 5.0. |
|
|
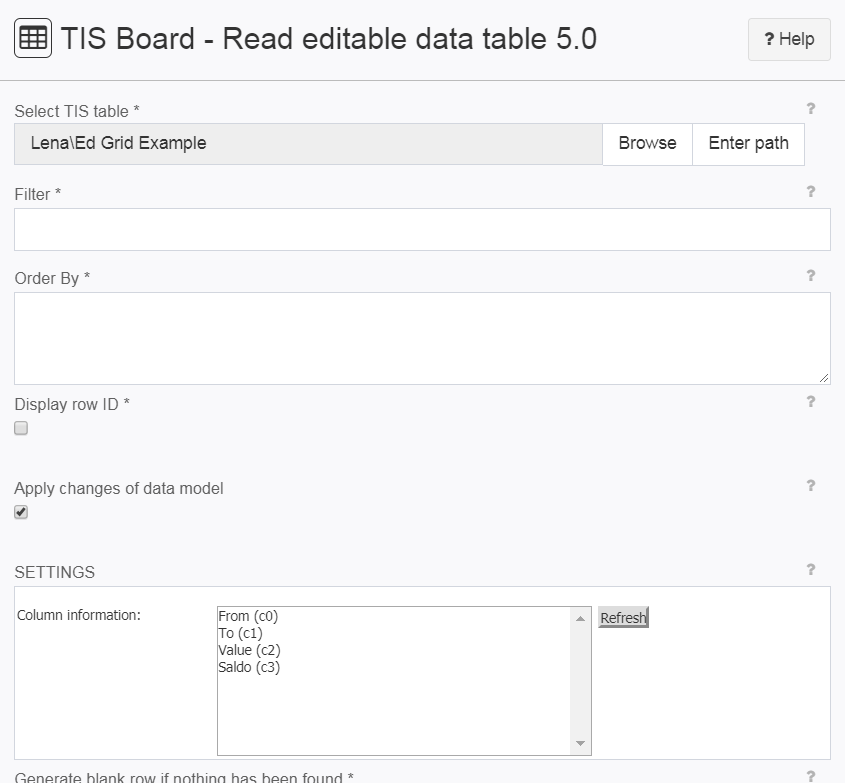
Prepare an empty node and add the operator TIS Board - Editable Grid 7.0-. Enter the folder name and TIS Table created in Step 1.
|
|
Create a Portlet, choose the TIS Editor project, the data node containing the TIS Board - Editable Grid 7.0- operation, and portlet Editable Grid. |
|
Edit the Settings (see below and Conditional Formatting for Grids) |
|
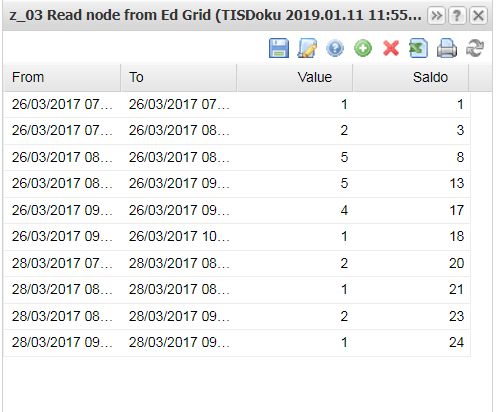
Switch to View Mode and use the Grid, see Editing data in an Editable Grid |
|
The Controller Portlet allows to manage the update and retrieval of data from an editable grid. |
Settings
General Portlet properties see List of Portlet Properties.
Specific Portlet Properties
Name |
Data type |
Controllable |
Internal name |
Description |
|---|---|---|---|---|
Disable paging |
bool |
No paging of the data in the Editable Grid (show all rows on one page). |
Editable Grid properties
Name |
Data type |
Controllable |
Internal name |
Description |
|---|---|---|---|---|
Width mode |
Width of the content of the portlet; can be either absolute or relative |
|||
Retain column names |
bool |
If checked, column names cannot be changed. |
||
Retain column formats |
bool |
If checked, column formats cannot be used-editable. |
||
Banded rows |
bool |
Alternating show rows with background color white and grey for better readability. |
||
Show row numbers |
bool |
Show additional column with row numbers. |
||
Show filter |
bool |
|||
Gray out default values |
bool |
If checked, default values are displayed in light gray. |
||
Disable column selection |
bool |
If checked, users cannot change the visible columns of the grid. |
||
Enable add rows |
bool |
Allow adding rows. The add icon is shown in the tool bar. |
||
Enable delete rows |
bool |
Allow deleting rows. The delete icon is shown in the tool bar. |
||
Send data only when saving |
bool |
Toggle automatic sending of the data is automatically to the database only at clicking the save button. |
||
Activate selection mode |
bool |
Hides the tool bar and show a button for saving in the bottom. |
||
Activate overwrite mode |
bool |
If checked, data can only be replaced in the input window. |
||
Only copy/paste visible columns |
bool |
If checked, only visible columns are considered in the copy/paste window. |
Column properties
Name |
Data type |
Controllable |
Internal name |
Description |
|---|---|---|---|---|
Format painter |
Copy/paste format definition of a column |
|||
Caption |
string |
Name of the column |
||
Type |
string |
Data type of the column |
||
Description |
string |
Description of the column. It appears as tool tip on the column headers. |
||
Format |
string |
Format of the column |
||
Align |
Alignment of the column |
|||
Text format |
Text formatting of the column |
|||
Width |
float |
Width of the column |
||
Color |
string |
Color of the text within the column; Color as hex code, e.g., #000000 for black |
||
Hidden |
bool |
Toggle visibility of the column. |
||
Word wrap |
Wrap lines at the column's width. If disabled, then long lines show ellipsis (...) at the end in order to fit the column's width. Newline control characters in the input string |
|||
Set default value |
bool |
If checked, default value for the column can be set in the following field. |
||
Default value |
string |
Default value for the column |
||
Trim whitespace |
Specify whether or not whitespace should be trimmed off. It can be trimmed from left, right or from both sides. |
|||
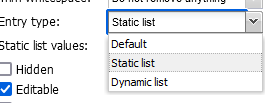
Entry type |
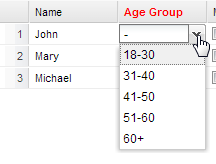
Default, Dynamic list, Static list. If a list, a value of the column can be changed using a dropdown list containing provided values (dynamic, e.g., from a datanode, or static) |
|||
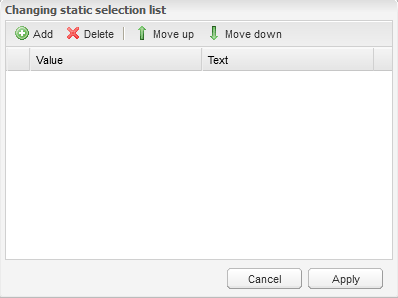
Static list |
In the Portlet Designer choose the column and go to the column properties and choose "Static combo" Click on "Change" button to edit static list values. A new window opens: |
|||
Dynamic list |
TIS Board - Dynamic selection for Editable Grid provides data for selection.
|
|||
Editable |
bool |
Specify whether the column values can be editable or not. |
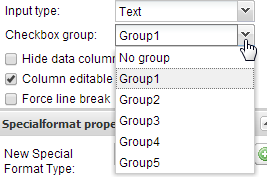
Radio Buttons |
This is the functionality if two columns with true/false values exclude each other (e.g. male/female) |
User definied function for default values |
Add following function to TISBoardSettings.js, which replaces the 01.01.9000 to the today's date and 02.01.9000 to the tomorrow's date. Please note that the portlet name (in the following example "a00 Default Values") has to be specified. This may be a regular expression as well.
TISBoardSettings.js
TISBoard.standardValsAdapter = [
[ /a00 Default Values/, function(rec, standardVals, columnTypes) {
for(var j=0;j<columnTypes.length;j++) {
if(columnTypes[j].DefaultValueSet) {
switch(columnTypes[j].Datatype) {
case TISBoard.ColumnDescriptionType.DateTime:
case TISBoard.ColumnDescriptionType.DateTime_UTC:
case TISBoard.ColumnDescriptionType.Date:
case TISBoard.ColumnDescriptionType.Date_UTC:
var dI = 'c'+j;
if( Math.abs(standardVals[dI] - new Date(9000,0,1)) < 1000) {
standardVals[dI] = new Date();
standardVals[dI].setHours(0,0,0,0);
}
if( Math.abs(standardVals[dI] - new Date(9000,0,2)) < 1000) {
standardVals[dI] = new Date();
standardVals[dI].setHours(0,0,0,0);
standardVals[dI] = standardVals[dI].add(Date.DAY, 1);
}
break;
default:
break;
}
}
}
return standardVals;
}]
];
|
Related
- TIS Board - Editable Grid 7.0-
- Keyboard Shortcuts
- Editing data in an Editable Grid
- Conditional Formatting for Grids
Troubleshooting
Problem |
Frequent Cause |
Solutions |
|---|---|---|
Editable Grid does not work |
The node containing the TIS Board - Editable Grid 7.0- is not connected to TIS Board |
|
Cannot edit Editable Grid |
Portlet designer is open and portlet is not saved |
Save the portlet |
User rights are not properly set in TIS Board |
Obtain the necessary rights |