TIS Board - HTML
Summary
The TIS Board operator for the HTML portlet.
It makes editing a page with HTML in the TIS Board possible and the results come back into TIS Editor. Saves the content of an HTML portlet in the node.
Configuration
Settings
Name | Value | Opt. | Description | Example |
|---|---|---|---|---|
Apply changes of data model | System.Boolean | - | Portlets adopt changes of data model (e.g. changed column name or column type) | - |
Useful Tipps
Build a table of content | |
Include pictures |
|
Snippet for creating tables:
Aufbau Formeloperator: | /* Fester Vorspann */ (rowNumber == 0 ? ( "<tableX border='1'" + " bordercolor='#E8E8E8' cellpadding='5' cellspacing='0' width='100%'>" + |
Finalisieren I | Danach mit Operator Spalteninhalt verketten die einzelnen Zeilen zu einer Zelle zusammenfassen. Am Schluss mit 2. Formeloperator Steuerungszeichen austauschen (Ergebnisytp Boolean) XIH.SetString("HTML", #HTML#.Replace("tableX", "table")) && |
Finalisieren II | und überflüssige Spalten außer Spalte HTML löschen |
Want to learn more?
Saves the content of an HTML portlet in the node.
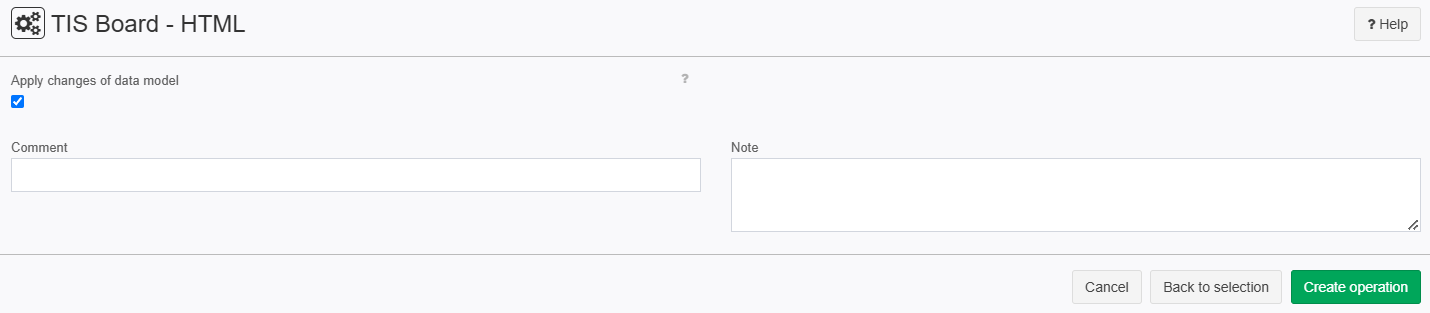
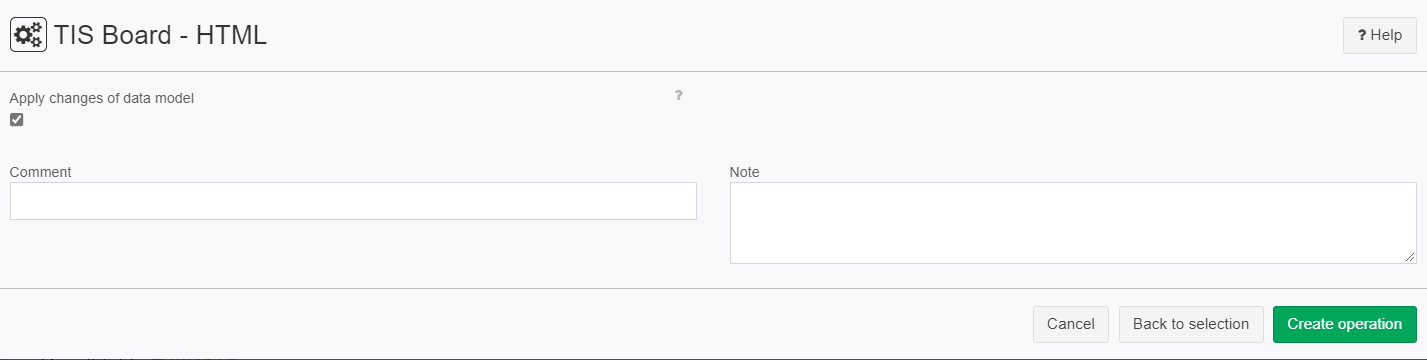
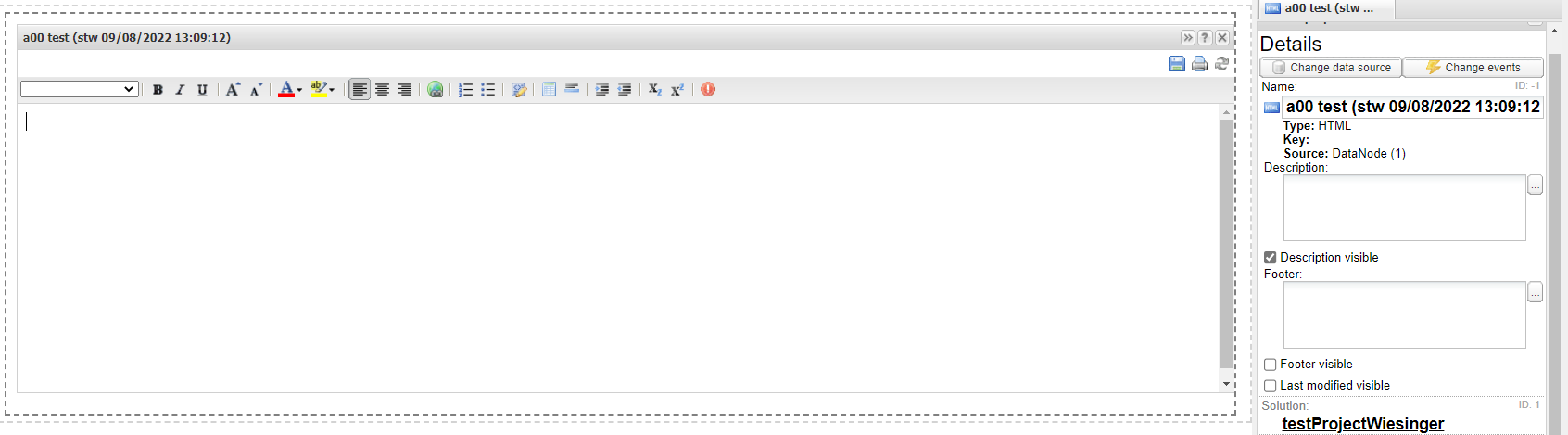
Screenshot

Examples
Example: HTML page
Situation | This example shows you how to use the "TIS Board - HTML operator" |
|---|---|
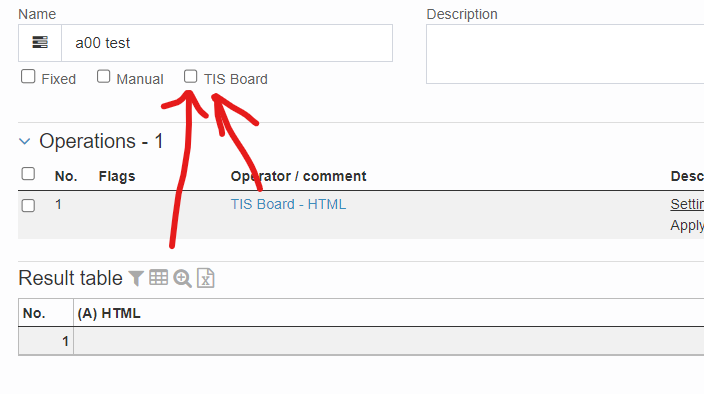
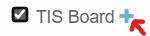
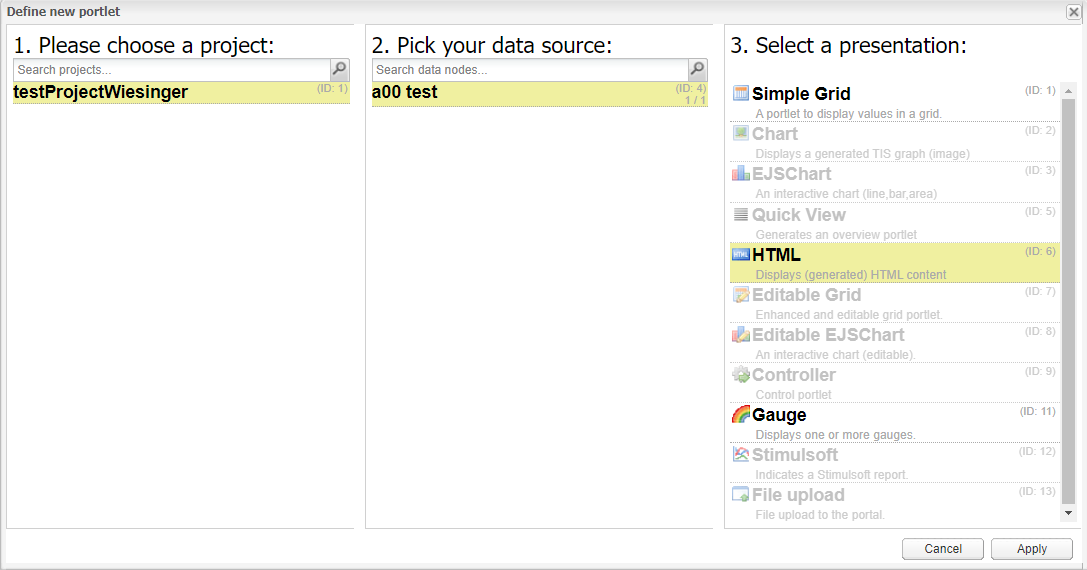
Settings | The first step is to add the operator into a new node.  Then Click on the checkbox "TIS Board"on the top left corner.  Now a blue plus should pop up.  Click on the blue plus and you will connect to the TIS Board. After loading please select your node then select HTML and then click on apply.  |
Result |  |
Project File | - |
Info button

<svg xmlns="http://www.w3.org/2000/svg " xmlns:xlink="http://www.w3.org/1999/xlink " version="1.1" width="16" height="16" viewBox="0 0 256 256" xml:space="preserve">
<title>Hier kommt der Tooltip-Text für das Fragezeichen rein</title>
<defs>
</defs>
<g style="stroke: none; stroke-width: 0; stroke-dasharray: none; stroke-linecap: butt; stroke-linejoin: miter; stroke-miterlimit: 10; fill: none; fill-rule: nonzero; opacity: 1;" transform="translate(1.4065934065934016 1.4065934065934016) scale(2.81 2.81)">
<path d="M 45 0 C 20.147 0 0 20.147 0 45 c 0 24.853 20.147 45 45 45 s 45 -20.147 45 -45 C 90 20.147 69.853 0 45 0 z M 49.083 68.404 C 47.884 69.469 46.389 70 44.597 70 c -1.792 0 -3.288 -0.531 -4.486 -1.596 c -1.199 -1.063 -1.798 -2.424 -1.798 -4.082 c 0 -1.657 0.599 -3.018 1.798 -4.082 c 1.198 -1.064 2.693 -1.596 4.486 -1.596 c 1.792 0 3.287 0.532 4.486 1.596 c 1.199 1.064 1.799 2.425 1.799 4.082 C 50.882 65.98 50.282 67.341 49.083 68.404 z M 59.718 38.381 c -0.739 1.524 -1.928 3.081 -3.562 4.671 l -3.864 3.595 c -1.099 1.053 -1.861 2.133 -2.285 3.242 c -0.425 1.109 -0.66 2.515 -0.706 4.217 h -9.61 c 0 -3.271 0.369 -5.852 1.109 -7.746 c 0.739 -1.893 1.937 -3.533 3.595 -4.923 c 1.658 -1.388 2.918 -2.66 3.781 -3.813 c 0.862 -1.154 1.293 -2.425 1.293 -3.814 c 0 -3.382 -1.456 -5.074 -4.368 -5.074 c -1.344 0 -2.431 0.493 -3.259 1.479 c -0.829 0.986 -1.266 2.318 -1.311 3.999 H 29.174 c 0.044 -4.48 1.456 -7.969 4.234 -10.467 C 36.185 21.249 40.083 20 45.101 20 c 4.996 0 8.865 1.154 11.609 3.461 c 2.745 2.308 4.116 5.59 4.116 9.846 C 60.826 35.166 60.457 36.858 59.718 38.381 z" style="stroke: none; stroke-width: 1; stroke-dasharray: none; stroke-linecap: butt; stroke-linejoin: miter; stroke-miterlimit: 10; fill: rgb(0,0,0); fill-rule: nonzero; opacity: 1;" transform=" matrix(1 0 0 1 0 0) " stroke-linecap="round"></path>
</g>
</svg>
It is displayed as shown below:

Troubleshooting
Nothing known up to now.
